相关阅读:
《着陆页优化 | 12项测试提升着陆页转化率(上)》
《着陆页优化 | 12项测试提升着陆页转化率(中)》
8.看这里!(增加方向性提示)
方向性提示就像是手指指向。它们试图把你的注意力带到它们所指之处。
有两种类型的方向性指提示:明确的和隐晦的。
明确的方向性提示类似箭头,它们很明显地试图把你的注意力带到表单或这个网站想要你点击的按钮那儿。
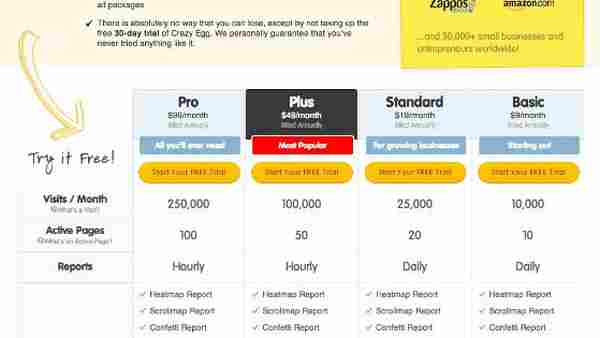
这是取自网站分析工具CrazyEgg定价页面的一个例子:
隐晦的方向性指示更加微妙。这就像是:女人喝着绿色果汁因为其他所有颜色的玻璃看上去脏脏的。
看,她是怎么朝这个形状牌的方向看的?(虽然看上去她好像并没有望向这个表单,而是盯住远处的冰激凌大卡车?)
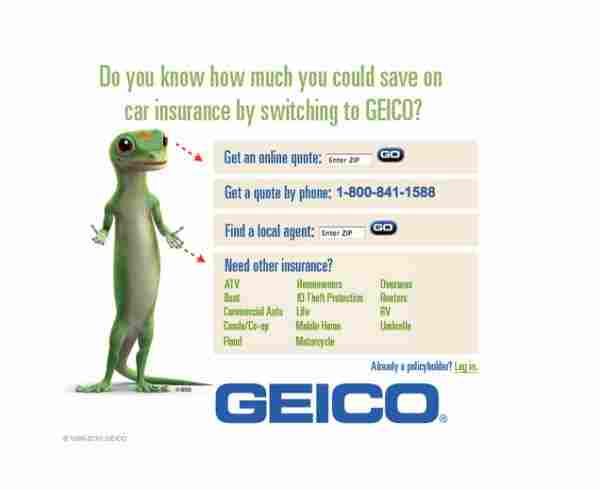
下面是人人最爱的壁虎:
(红色的箭头是向你展示微妙的方向性提示。它们没有以活动目标影像的形式存在。)
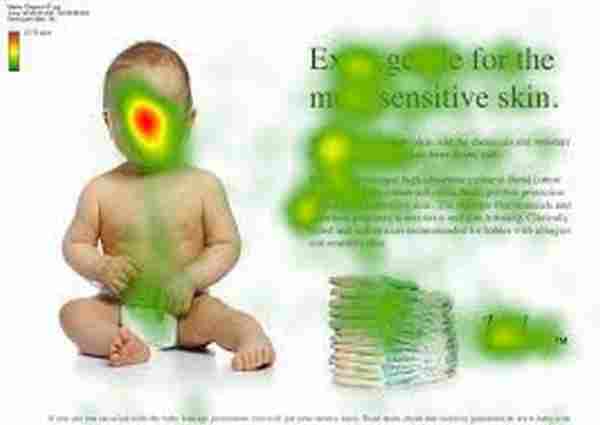
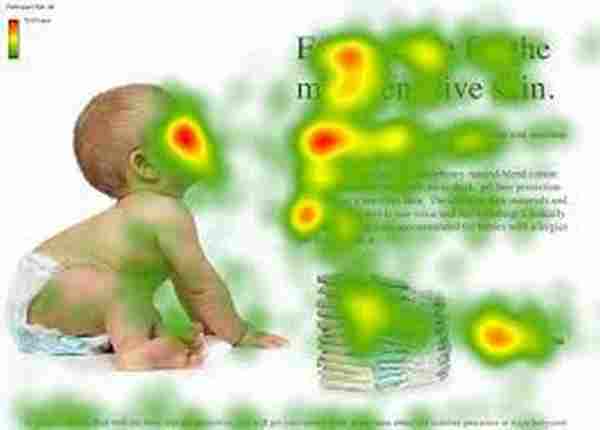
为了证明方向性提示的作用有多大,让我们来瞧一瞧这些目光追踪的例子,看看基于方向性提示与不基于其的区别。红点即暗示着激光聚焦的眼睛。
对比:
区别是很明显的。
9、制作讲解视频或讲解幻灯片
你知道这些在网页上看到的白板动画视频时长差不多在1到3分钟之间吗?这些就是讲解视频。
讲解视频是指那些解释或介绍你的业务是什么的视频。而且,如果处理得当,这些小型动画杰作可以将你的转化率提高30%(或者更高)。
为什么他们这么有效?答案与我们注意力的持续时间有关。
能够高速检索信息使我们在线注意力持续时间持续下降。
我们不想阅读有太厚的书。我们甚至不想看报纸!由于有视觉辅助,讲解视频比直接阅读更容易消化和理解并且能引起更多情感。但也别总是跟放斯皮尔伯格的电影似的。讲解视频会有点复杂,所以这里给出了一些提示:
1、由于需要制作非常不同的视频,用讲解视频来进行A/B对比测试可能非常昂贵且困难。三思而后行。
2、你也许会认为所有的想法都是在动画制作里实现的,但实际上它是在剧本里实现的。花一些时间来制作一份超棒的剧本吧。
3、考虑一下画外音吧。你需要一个跟你的生意非常契合的代言人。你贩卖马鞍吗?模仿德克萨斯人说话吧。你出租充气的恐龙玩具吗?模仿一个孩子说话吧。你想听起来超级聪明并且能给美国人留下深刻的印象吗?模仿一个英国人说话吧。
1)把你最大的特点/优势包括在视频里,并且在视频的结尾号召观看者做出行动。
2)使视频尽可能地简短。任何超过一分半钟的视频都让人看不下去。
尽管制作一个解释视频并不容易,但是如果做得好的话,是非常值得的。如果你曾经有过这个想法,就确保自己做好研究调查和价格询问,因为有些供应商不是最便宜的。
另一种选择是图片滑动,它被证实过有时会比解释性视频更加有效。
视觉网站优化曾进行过一个案例研究,案例中图片滑动比解释视频的转换率提升高了35%。(然而,在这个案例中,解释视频时长将近5分钟且使用了较多专业术语。)
无论是哪种方式,只要你有资源,图片滑动或者解释性视频(或者两种!)都是一个很好的测试。
10、利用信任标志和担保
最近信任标志很普遍,例如产品上罗列的这些广告标签,如果你正在经营一家电子商务商店,这是必要测试。
像这样熟悉的标志有助于提高着陆页的转换率
很显然,人们在你的网站上购物时会关注你的信用程度。但你是否知道,在考虑与你做生意之前,人们就真的会点击这些商品标识、查看你的网页链接并且查看你网站上的评价来确保你的合法性吗?
一个叫做丹尼的小伙子(作者本人)曾经在丹麦卡斯滕伦德家居设计网站上做了一个长达6个月的A/B测试,在这一项测试中他只是在一个电子商务商店的标头添加了一个标志。结果呢?转换率增长了32%。
以下有一些对于图章或者标志测试的简单创意:
1、将你的图章或者标志移动到更靠近需要消费者有所动作的地方(例如“订单”按钮)
2、在标头上添加图章或者标志。
3、把产品标志做成可点击的,而不仅仅是一张图片,使它能向你的访客提供网站的第三方验证。
4、不要过多地装饰你的标志。我们没打算在这里引领任何时尚潮流。
你是否获得过任何公司奖励或者被大型媒体提及吗?把这些也放进你的网站里。并且如果可以的话,添加一些图片直接链接到被提及的网站。确保他们是打开一个新的网页,而不是离开你的网站。
这里有一些不同的保证“套路”你可以拿来测试:
1、100%返现保证
2、100%无风险保证
3、100%满意保证
4、终身保障
5、最低价格保证
6、免费试用
7、极端的保障(例如Zappo的365天退货政策)
这些都在某种程度上影响了你的转换率。具体是多少?这就要靠你自己去测试了。
11、停止囤积且移除杂物
你可能认为必须在着陆页面向访客们提供所有的好处和所有你能够提供的东西。
事实并非如此。
有的时候移除不必要的文字将会提升访客的用户体验并令其易于理解,也会因此提高转化率。
请记住,你的关注度从没有像今天这样低过。所以,检查一下你的网站,跟那些你曾引以为豪并被称赞的文案说再见吧。
12、开始有所装扮&变得夸张吧
正如一位智者曾经说过,“别太拿自己当一回事,并没有其他人这样做。“
我们生活在一个“看脸“的时代,像Pinterest和ins这样的网站之所以不受欢迎是因为在滤镜出现之前他们更喜欢钉板而不是数码或摄影。人们喜欢这些网站是因为在这里,他们能够表达自己而且很独特。
别想着打入圈子,试试鹤立鸡群吧!
当人们喜欢什么是因为它“特立独行“,他们会告诉他们的朋友,他们的朋友又会告诉他们朋友的朋友。你还没反应过来,你就不仅仅是一家企业了,而是灵感的源泉。
一个很棒的例子就是“高朋的猫“:
它跟生意一点儿关系也没有,但是它很有趣~
以下是一个填词游戏风格的销售线索收集表单,这一表单将转化率实际提升了40%!
还有几件事儿需要考虑:
当你真的开始改变你的网站时,确保每次你只测试一个重要部分。比如重新设计、布局、标题等等(如果你一次做了太多的改变,有一些改变可能会提升转化率,但另一些改变可能并不会,而你并不知道哪些改变起了作用,哪些没有)。
保守来说,确保你的转化率增量确确实实是来源于你所做出的改变,而不是一些你无法控制的极端因素,比如季节性波动)。
没有什么测试是万无一失的。让你的按钮更大或者做更多的测试并不会确保你的转化率一定增加,甚至可能使得情况更糟!醒目一点,别妄自猜测。
<
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
- 罗大佑1982《之乎者也》无法盗版的青春套装版 [WAV+CUE][1G]
- 曾庆瑜1989-款款柔情[日本东芝版][WAV+CUE]
- Scelsi-IntegraledesquatuorsacordesetTrioacordes-QuatuorMolinari(2024)[24bit-WAV]
- 房东的猫2017-房东的猫[科文音像][WAV+CUE]
- 杨乃文.2016-离心力(引进版)【亚神音乐】【WAV+CUE】
- 群星.2024-珠帘玉幕影视原声带【TME】【FLAC分轨】
- 芝麻龙眼.2008-光阴隧道民歌记录3CD【乡城】【WAV+CUE】
- 谭艳《再度重相逢HQII》头版限量[低速原抓WAV+CUE][549M]
- ABC唱片《蔡琴三十周年纪念版》6N纯银镀膜 [WAV+CUE][1.1G]
- 海来阿木《西楼情歌》开盘母带[WAV+CUE][1.1G]
- TheGesualdoSix-QueenofHeartsLamentsandSongsofRegretforQueensTerrestrialandCele
- 王建杰2011-荣华富贵[喜玛拉雅][WAV+CUE]
- 孙悦2024-时光音乐会[金蜂][WAV+CUE]
- 秦宇子.2020-#YUZI【海蝶】【FLAC分轨】
- 苏有朋.1994-这般发生【华纳】【WAV+CUE】