编者按:帮你真正成为解决问题的设计师!今天@-eno-one- 老师从实战案例出发,运用心理学的引导技巧,将一个不受待见的天猫店铺打造成人气猛涨的热门店铺,分析过程细致到位,通俗易懂!
@-eno-one- :设计的本质是解决问题,而不是形式大于内容的表达。
这句话我说了快两年,但每次回答设计类问题时,我还是要再反复强调一下,所以,请别嫌我罗嗦。
我们先来抛开所谓的「隐喻」。就单说如何做引导用户的设计。
咱们先来思考一下,为什么要引导客户?咱们到底要引导客户的什么?
一则长文,用户没耐心看下去,但是,我们在视觉上,对文字的行距、字间距、字体字号做一些人为处理,让客户看起来不吃力,并且愿意看下去。这算引导对不对?(大家可以注意一下我所有答案的分段,还有加粗,其实都是为了让人看着不累的。
再比如说,一大段文字,密密麻麻,咱们为了让用户们在最短的时间里知道这段文字到底想表达什么意思,我们刻意地将其中一些关键部分,关键词用特异的色彩,或者字号加粗的方式来表达,从而突出重点,这也算引导对不对?
所以说,说到对用户的引导,其实,最根本的,是设计方需要明白你的目的是什么。这,才是最关键,最核心的,你说对不对?
前几天,走亲戚。
亲戚家的孩子,熟练地用 iPad 玩一个算是有点点复杂的小游戏。亲戚说,这孩子可真是聪明啊。
知道我心里在想什么吗?
我把 iPad 拿来看了一下,我明白了。其实并不见得是孩子有多聪明,而是那界面的设计实在太人性化,就连一个 3 岁的孩子都能看得明白其中的操作步骤。我想,这,其实就是用隐喻的方式来引导用户的最好的例子。
其实,只要留意观察生活周遭,并细心体会,我们会发现,我们很多行为方式都是在被一些设计引导,这些例子,我就不再具体地多做说明了。
这个问题有些宽泛,由于版面关系,我无法穷尽的把每个例子都列举出来。所以,我只列举一些我曾经帮助我一些朋友们的例子。
用设计引导用户。有以下两个关键的方面。
第一:想 ta 所想,替 ta 着想,把 ta 当个孩子般看待,用图形去告诉 ta 你想让 ta 知道的事情。
案例一:
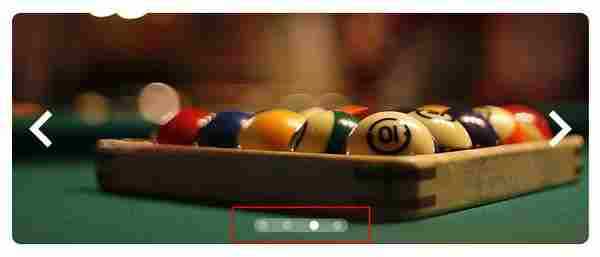
我一个朋友,做天猫。很多店铺首页都有那种轮播的广告图,大家应该都有印象吧。就是下图这样的。
他的店铺,首屏有 4 幅广告轮播图,可是第四幅图基本没有点击。说实话,4 幅图的数量确实有点点多,但绝对不至于多到后面的图没人点。
我只看了一眼,就发现问题出现在哪了。于是,朋友按照我的意见将图做了修改,结果效果立竿见影。
大家仔细看看我到底让他做了哪些改变?其实很简单对不对?就是暗示性的告知用户,这个轮播共有几张,以及你在看第几张。
1 2 3 下一页 查看全文免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]