先前,再css里面我们知道background的几个属性color,image,repeat,attachment,position,这些都是我们再css里面常用的,那么css3新增的属性有哪些呢?往下看:
**
CSS3新增属性:background-clip ,background-origin , background-size
1.background-clip
背景的剪裁属性,是从指定位置开始绘制。
**
**
2.background-origin
background-Origin属性指定了背景图像的位置区域。
** 上面两个的属性值都是border-box, padding-box , content-box(这里建议要对盒子模型有足够了解,那么在这里就看这3个属性值就一清二楚了),或者看下图:
background-clip就是相当于再这3个位置的哪个地方开始裁剪,来达到其相应的效果,看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1 {
border: 20px dashed blue;
padding:40px;
background: red;
}
#div2{
border: 20px dashed blue;
padding:40px;
background: red;
background-clip: padding-box;
}
#div3{
border: 20px dashed blue;
padding:40px;
background: red;
background-clip: content-box;
}
</style>
</head>
<body>
<p>没有背景剪裁 (border-box没有定义):</p>
<div id="div1 ">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam uam erat volutpat.</p>
</div>
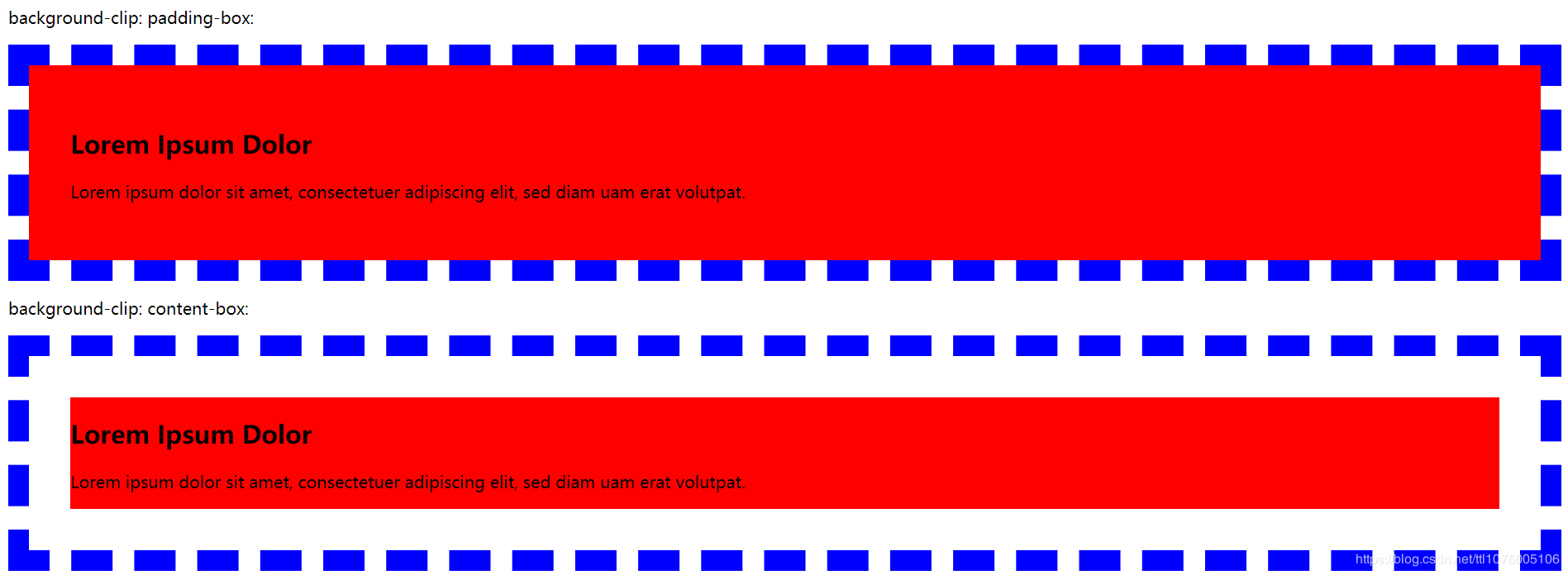
<p>background-clip: padding-box:</p>
<div id="div2">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam uam erat volutpat.</p>
</div>
<p>background-clip: content-box:</p>
<div id="div3">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam uam erat volutpat.</p>
</div>
</body>
</html>
效果图:
而background-origin则是再那个区域显示背景,看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div
{
border:1px solid black;
padding:35px;
background-image:url('1 (5).jpg');/*图片显示不出来需要自己去更改*/
background-repeat:no-repeat;
background-position:left;
}
#div1 {
background-origin: border-box;/*设置padding-box效果一样,可以自己去试试*/
}
#div2 {
background-origin: content-box;
}
</style>
</head>
<body>
<p>背景图像边界框的相对位置</p>
<div id="div1">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam uam erat volutpat.</p>
</div>
<p>背景图像的相对位置的内容框</p>
<div id="div2">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam uam erat volutpat.</p>
</div>
</body>
</html>
效果:
**
3.background-size
background-size指定背景图像的大小。CSS3以前,背景图像大小由图像的实际大小决定。CSS3中background-size让我们重新在不同的环境中指定背景图片的大小。您可以指定像素或百分比大小。你指定的大小是相对于父元素的宽度和高度的百分比的大小。
其属性值:
①.length设置背景图片高度和宽度。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为 auto(自动)
②.lpercentage将计算相对于背景定位区域的百分比。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为"auto(自动)"
③.cover此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小。
④.contain此时会保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小。
总结
以上所述是小编给大家介绍的CSS3新增的背景属性,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
- 秀兰玛雅.1999-友情人【大旗】【WAV+CUE】
- 小米.2020-我想在城市里当一个乡下人【滚石】【FLAC分轨】
- 齐豫.2003-THE.UNHEARD.OF.CHYI.3CD【苏活音乐】【WAV+CUE】
- 黄乙玲1986-讲什么山盟海誓[日本东芝版][WAV+CUE]
- 曾庆瑜1991-柔情陷阱[台湾派森东芝版][WAV+CUE]
- 陈建江《享受男声》DTS-ES6.1【WAV】
- 群星《闪光的夏天 第5期》[FLAC/分轨][392.38MB]
- 徐小凤《三洋母带》1:1母盘直刻[WAV+CUE][981M]
- 王菲1995《菲靡靡之音》[香港首版][WAV+CUE][1G]
- 《双城之战》主题小游戏现已上线 扮演金克丝探索秘密基地
- 《霍格沃茨之遗》PS5Pro画面对比:光追性能显著提升
- 《怪猎荒野》PS5Pro主机版对比:B测性能都不稳定
- 黄宝欣.1992-黄宝欣金装精选2CD【HOMERUN】【WAV+CUE】
- 群星.1996-宝丽金流行爆弹精丫宝丽金】【WAV+CUE】
- 杜德伟.2005-独领风骚新歌精选辑3CD【滚石】【WAV+CUE】