有IE就有hack,看看IE9的css hack,IE8的css hack;上次同事说一个页面IE10下有问题,IE9下测试了一下,也有同样的问题。悲剧了赶紧找IE10的hack。
google上翻到的IE10 CSS Hacks 还算比较实用的。记录一下以备后用。
一、特性检测:@cc_on
我们可以用IE私有的条件编译(conditional compilation)结合条件注释来提供针对ie10的Hack:该脚本里面的IE排除条件注释,以确保IE6-9不承认它,然后它功能检测到了名为@ cc_on。
复制代码代码如下:
<!--[if !IE]><!--><script>
if (/*@cc_on!@*/false) {
document.documentElement.className+=' ie10';
}
</script><!--<![endif]-->
请注意/*@cc_on ! @*/中间的这个感叹号。
这样就可以在ie10中给html元素添加一个class=”ie10″,然后针对ie10的样式可以卸载这个这个选择器下:
复制代码代码如下:
.ie10 .example {
/* IE10-only styles go here */
}
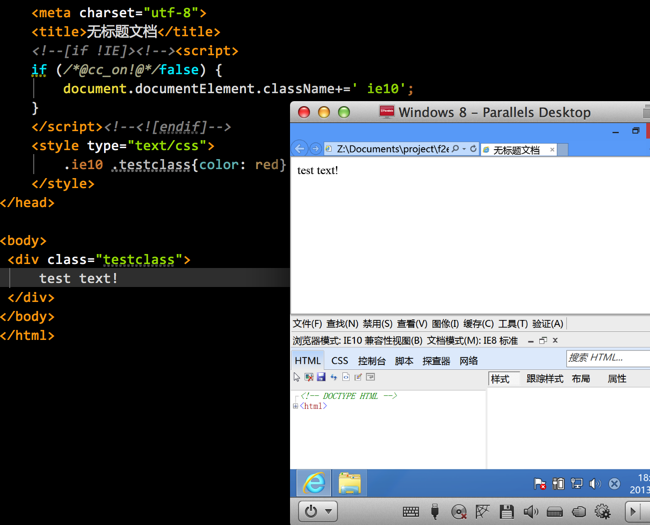
这是ie10标准模式下的截图:

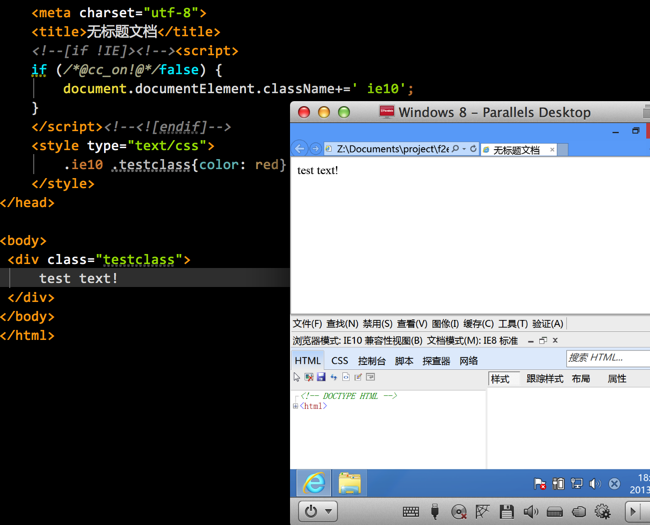
这是ie10,IE8模式下的截图:

考录到兼容以后的IE版本,比如IE11,js代码可以改一下:
复制代码代码如下:
if (/*@cc_on!@*/false) {
document.documentElement.className+=' ie' + document.documentMode;
}
关于document.documentMode可以查看IE的documentMode属性(IE8+新增)。
可能是想多了,实事上经测试预览版的IE11已经不支持@ cc_on语句,不知道正式版会不会支持。不过这样区分IE11倒是一件好事。这样修改代码:
复制代码代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<!--[if !IE]><!-->
<script>
// 针对IE10
if (/*@cc_on!@*/false) {
document.documentElement.className += ' ie' + document.documentMode;
}
// 针对IE11及非IE浏览器,
// 因为IE11下document.documentMode为11,所以html标签上会加ie11样式类;
// 而非IE浏览器的document.documentMode为undefined,所以html标签上会加ieundefined样式类。
if (/*@cc_on!@*/true) {
document.documentElement.className += ' ie' + document.documentMode;
}
</script>
<!--<![endif]-->
<style type="text/css">
.ie10 .testclass {
color: red
}
.ie11 .testclass {
color: blue
}
.ieundefined .testclass {
color: green
}
</style>
</head>
<body>
<div class="testclass">
test text!
</div>
</body>
</html>
其中:
复制代码代码如下:
if (/*@cc_on!@*/true) {
document.documentElement.className += ' ie' + document.documentMode;
}
以上代码是针对IE11及非IE浏览器,因为:
IE11下document.documentMode为11,所以html标签上会加ie11样式类;
而非IE浏览器的document.documentMode为undefined,所以html标签上会加ieundefined样式类。
这样把IE11也区分出来了,IE11预览版下的截图:

呵呵,纯属YY,IE11正式版还不知道什么样子,而且在实际的项目中随着IE的逐渐标准化,IE11和IE10可能很少用不到css hack。
二、@media -ms-high-contrast 方法
IE10支持媒体查询,然后也支持-ms-high-contrast这个属性,所以,我们可以用它来Hack IE10:
复制代码代码如下:
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
/* IE10-specific styles go here */
}
这种写法可以适配到高对比度和默认模式。所以可以覆盖到所有ie10的模式了。这种方式在预览版的IE11中也生效。
当然,方法二也可以和方法一一起用:
复制代码代码如下:
if (window.matchMedia("screen and (-ms-high-contrast: active), (-ms-high-contrast: none)").matches) {
document.documentElement.className += "ie10";
}
三、@media 0 方法
这个方法不是太完美,因为IE9和预览版的IE11也支持media和\0的hack。
复制代码代码如下:
@media screen and (min-width:0\0) {
/* IE9 , IE10 ,IE11 rule sets go here */
}
总之,随着IE的逐渐标准化,IE11和IE10可能很少用不到css hack,不看也罢,呵呵。
google上翻到的IE10 CSS Hacks 还算比较实用的。记录一下以备后用。
一、特性检测:@cc_on
我们可以用IE私有的条件编译(conditional compilation)结合条件注释来提供针对ie10的Hack:该脚本里面的IE排除条件注释,以确保IE6-9不承认它,然后它功能检测到了名为@ cc_on。
复制代码代码如下:
<!--[if !IE]><!--><script>
if (/*@cc_on!@*/false) {
document.documentElement.className+=' ie10';
}
</script><!--<![endif]-->
请注意/*@cc_on ! @*/中间的这个感叹号。
这样就可以在ie10中给html元素添加一个class=”ie10″,然后针对ie10的样式可以卸载这个这个选择器下:
复制代码代码如下:
.ie10 .example {
/* IE10-only styles go here */
}
这是ie10标准模式下的截图:

这是ie10,IE8模式下的截图:

考录到兼容以后的IE版本,比如IE11,js代码可以改一下:
复制代码代码如下:
if (/*@cc_on!@*/false) {
document.documentElement.className+=' ie' + document.documentMode;
}
关于document.documentMode可以查看IE的documentMode属性(IE8+新增)。
可能是想多了,实事上经测试预览版的IE11已经不支持@ cc_on语句,不知道正式版会不会支持。不过这样区分IE11倒是一件好事。这样修改代码:
复制代码代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<!--[if !IE]><!-->
<script>
// 针对IE10
if (/*@cc_on!@*/false) {
document.documentElement.className += ' ie' + document.documentMode;
}
// 针对IE11及非IE浏览器,
// 因为IE11下document.documentMode为11,所以html标签上会加ie11样式类;
// 而非IE浏览器的document.documentMode为undefined,所以html标签上会加ieundefined样式类。
if (/*@cc_on!@*/true) {
document.documentElement.className += ' ie' + document.documentMode;
}
</script>
<!--<![endif]-->
<style type="text/css">
.ie10 .testclass {
color: red
}
.ie11 .testclass {
color: blue
}
.ieundefined .testclass {
color: green
}
</style>
</head>
<body>
<div class="testclass">
test text!
</div>
</body>
</html>
其中:
复制代码代码如下:
if (/*@cc_on!@*/true) {
document.documentElement.className += ' ie' + document.documentMode;
}
以上代码是针对IE11及非IE浏览器,因为:
IE11下document.documentMode为11,所以html标签上会加ie11样式类;
而非IE浏览器的document.documentMode为undefined,所以html标签上会加ieundefined样式类。
这样把IE11也区分出来了,IE11预览版下的截图:

呵呵,纯属YY,IE11正式版还不知道什么样子,而且在实际的项目中随着IE的逐渐标准化,IE11和IE10可能很少用不到css hack。
二、@media -ms-high-contrast 方法
IE10支持媒体查询,然后也支持-ms-high-contrast这个属性,所以,我们可以用它来Hack IE10:
复制代码代码如下:
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
/* IE10-specific styles go here */
}
这种写法可以适配到高对比度和默认模式。所以可以覆盖到所有ie10的模式了。这种方式在预览版的IE11中也生效。
当然,方法二也可以和方法一一起用:
复制代码代码如下:
if (window.matchMedia("screen and (-ms-high-contrast: active), (-ms-high-contrast: none)").matches) {
document.documentElement.className += "ie10";
}
三、@media 0 方法
这个方法不是太完美,因为IE9和预览版的IE11也支持media和\0的hack。
复制代码代码如下:
@media screen and (min-width:0\0) {
/* IE9 , IE10 ,IE11 rule sets go here */
}
总之,随着IE的逐渐标准化,IE11和IE10可能很少用不到css hack,不看也罢,呵呵。
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
更新日志
2024年11月15日
2024年11月15日
- faker大魔王称号怎么来的 faker大魔王称号来源介绍
- PS5 Pro上的蒂法更美了!博主盛赞新机1000%值得购买
- 腾讯互娱再离职一员大将!或因供应商贪腐
- Ayaneo3游戏掌机预热:旗舰定位、造型圆润自带底键
- 动力火车.1999-背叛情歌【上华】【WAV+CUE】
- 刘力扬.2019-Neon.Lit虹【摩登天空】【FLAC分轨】
- 群星.2002-恋爱物语情歌对唱精选2CD(引进版)【滚石】【WAV+CUE】
- 群星《闽南情24K德国HD金碟》2CD[WAV+CUE]
- 周传雄《恋人创世纪》环球唱片[WAV+CUE]
- 关淑怡-《真假情话K2HD》(日本压制)【WAV+CUE】
- 王菲 -《Faye Wong》雨果LPCD45 [WAV+分轨][1G]
- 陈百强《世纪10星·永恒篇》环球[WAV+CUE][1G]
- 陈奕迅《黑·白·灰》台湾版[WAV+CUE][400M]
- 张尕怂.2024-甘肃娃娃【FLAC分轨】
- 张惠妹.2011-A.MEI.ACOUSTIC.BEST.2CD【丰华】【WAV+CUE】
