一、诉说前言
before/after伪类相当于在元素内部插入两个额外的标签,其最适合也是最推荐的应用就是图形生成。在一些精致的UI实现上,可以简化HTML代码,提高可读性和可维护性。国外这两个伪类应用相当的普及以及兴盛,不过貌似我们这边前端er们普遍缺乏使用这两个伪类的意识,要使用顶多也就是跟风的“清除浮动”应用。
我想,这可能受兼容性思维影响——IE6/7浏览器并不支持,还是等什么时候IE6/IE7换届下台的时候再说吧~~
虽然八尾九尾都是残体,并不影响十尾的成型。一粒老鼠屎掉进锅里,你就真让这一锅红烧肉毁了——把有翔的这部分给阿黄(中华田园犬)吃就可以了。
本文简单展示我在实际项目中,应用before/after伪类时候,如何CSS命名的,HTML有哪些处理,如何对付IE6, IE7浏览器的。
二、大致处理流程
1.CSS部分
类似这样子的命名:
复制代码代码如下:
.example:before, .example before {}
.example:after, .example after {}
一个有冒号,一个是空格分隔。前者IE8+及其他现代浏览器;后者为IE6-7准备的。
2.HTML部分
如果before/after伪类元素含有content内容(不是空字符),则content内容在HTML标签上呈现(方便IE6/7下获取),例如:
复制代码代码如下:
<div class="example" data-content=""></div>
CSS部分的content属性值应该如下:
复制代码代码如下:
.example:before, .example before { content: attr(data-content); ... }
.example:after, .example after { content: attr(data-content); ... }
3.JS部分
JS是为IE6/7准备的,所做的事情很简单,网元素内部插入两个元素,标签名为”before“或”after“或同时。方法代码如下:
复制代码代码如下:
var $beforeAfter = function(dom) {
if (document.querySelector || !dom && dom.nodeType !== 1) return;
var content = dom.getAttribute("data-content") || '';
var before = document.createElement("before")
, after = document.createElement("after");
// 内部content
before.innerHTML = content;
after.innerHTML = content;
// 前后分别插入节点
dom.insertBefore(before, dom.firstChild);
dom.appendChild(after);
};
于是,您想要的效果就可以实现了,例如下面的例子。
三、实际应用之含尖角的tip类提示效果
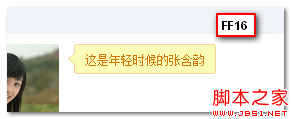
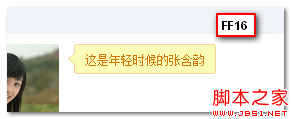
下面是效果图,IE6下以及FireFox16下的效果截图


IE6/7的CSS与IE8+基本上都是公用的,唯一不同就是选择器一个空格间开,一个冒号伪类,如下:
复制代码代码如下:
.tip:before, .tip before,
.tip:after, .tip after{...}
然后,JS如下一调用即可:
复制代码代码如下:
$beforeAfter(document.getElementById("tip"));
OK,全部兼容,完事OK。
一般而言,after以及before生成的元素只能是一些不影响功能或是重要视觉的效果。因此,IE6/7下JS驱动不关紧要效果的生成是相当OK的。
赶着帮老婆带饭,抛砖引玉,就这些!
before/after伪类相当于在元素内部插入两个额外的标签,其最适合也是最推荐的应用就是图形生成。在一些精致的UI实现上,可以简化HTML代码,提高可读性和可维护性。国外这两个伪类应用相当的普及以及兴盛,不过貌似我们这边前端er们普遍缺乏使用这两个伪类的意识,要使用顶多也就是跟风的“清除浮动”应用。
我想,这可能受兼容性思维影响——IE6/7浏览器并不支持,还是等什么时候IE6/IE7换届下台的时候再说吧~~
虽然八尾九尾都是残体,并不影响十尾的成型。一粒老鼠屎掉进锅里,你就真让这一锅红烧肉毁了——把有翔的这部分给阿黄(中华田园犬)吃就可以了。
本文简单展示我在实际项目中,应用before/after伪类时候,如何CSS命名的,HTML有哪些处理,如何对付IE6, IE7浏览器的。
二、大致处理流程
1.CSS部分
类似这样子的命名:
复制代码代码如下:
.example:before, .example before {}
.example:after, .example after {}
一个有冒号,一个是空格分隔。前者IE8+及其他现代浏览器;后者为IE6-7准备的。
2.HTML部分
如果before/after伪类元素含有content内容(不是空字符),则content内容在HTML标签上呈现(方便IE6/7下获取),例如:
复制代码代码如下:
<div class="example" data-content=""></div>
CSS部分的content属性值应该如下:
复制代码代码如下:
.example:before, .example before { content: attr(data-content); ... }
.example:after, .example after { content: attr(data-content); ... }
3.JS部分
JS是为IE6/7准备的,所做的事情很简单,网元素内部插入两个元素,标签名为”before“或”after“或同时。方法代码如下:
复制代码代码如下:
var $beforeAfter = function(dom) {
if (document.querySelector || !dom && dom.nodeType !== 1) return;
var content = dom.getAttribute("data-content") || '';
var before = document.createElement("before")
, after = document.createElement("after");
// 内部content
before.innerHTML = content;
after.innerHTML = content;
// 前后分别插入节点
dom.insertBefore(before, dom.firstChild);
dom.appendChild(after);
};
于是,您想要的效果就可以实现了,例如下面的例子。
三、实际应用之含尖角的tip类提示效果
下面是效果图,IE6下以及FireFox16下的效果截图


IE6/7的CSS与IE8+基本上都是公用的,唯一不同就是选择器一个空格间开,一个冒号伪类,如下:
复制代码代码如下:
.tip:before, .tip before,
.tip:after, .tip after{...}
然后,JS如下一调用即可:
复制代码代码如下:
$beforeAfter(document.getElementById("tip"));
OK,全部兼容,完事OK。
一般而言,after以及before生成的元素只能是一些不影响功能或是重要视觉的效果。因此,IE6/7下JS驱动不关紧要效果的生成是相当OK的。
赶着帮老婆带饭,抛砖引玉,就这些!
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
更新日志
2024年11月18日
2024年11月18日
- 【雨果唱片】中国管弦乐《鹿回头》WAV
- APM亚流新世代《一起冒险》[FLAC/分轨][106.77MB]
- 崔健《飞狗》律冻文化[WAV+CUE][1.1G]
- 罗志祥《舞状元 (Explicit)》[320K/MP3][66.77MB]
- 尤雅.1997-幽雅精粹2CD【南方】【WAV+CUE】
- 张惠妹.2007-STAR(引进版)【EMI百代】【WAV+CUE】
- 群星.2008-LOVE情歌集VOL.8【正东】【WAV+CUE】
- 罗志祥《舞状元 (Explicit)》[FLAC/分轨][360.76MB]
- Tank《我不伟大,至少我能改变我。》[320K/MP3][160.41MB]
- Tank《我不伟大,至少我能改变我。》[FLAC/分轨][236.89MB]
- CD圣经推荐-夏韶声《谙2》SACD-ISO
- 钟镇涛-《百分百钟镇涛》首批限量版SACD-ISO
- 群星《继续微笑致敬许冠杰》[低速原抓WAV+CUE]
- 潘秀琼.2003-国语难忘金曲珍藏集【皇星全音】【WAV+CUE】
- 林东松.1997-2039玫瑰事件【宝丽金】【WAV+CUE】
