CSS网页布局的宗旨是语义化具有良好结构的HTML文档,将外观表现分离到CSS文件中,这是jb51.net一直强调的页面开发思维。 CSS网页布局的宗旨是语义化具有良好结构的HTML文档,将外观表现分离到CSS文件中,这是jb51.net一直强调的页面开发思维。有朋友在jb51论坛中提出问题,引发了思考。在html页面,初学DivCSS网页布局的时候,排斥table,用很多的div来嵌套:(看起来很差劲)
<div>
<div>DivCSS网页布局中使用表格的一些讨论</div><div>www.jb51.net</div>
<div>DivCSS网页布局中使用表格的一些讨论</div><div>www.jb51.net</div>
</div>
如图所示:
 l图1。
l图1。 图2。
图2。
知道html要具有语义之后,进化成这样的写法:
<ul>
<li><span>DivCSS网页布局中使用表格的一些讨论</span>www.jb51.net<li>
<li><span>DivCSS网页布局中使用表格的一些讨论</span>www.jb51.net<li>
</ul>
因为要固定标题的宽度,又涉及到<span>标签的inline-block。
而且,当涉及到标题一行,内容需要换行的时候很麻烦,如图效果:
 图3。
图3。
我想,既然要避免使用table标签会造成如此多麻烦,可不可以干脆使用table呢,简单直接,而且从html的语义上考虑,这样的内容似乎用table也有道理。但是语义并不明确。也不可取。
我们来讨论可以使用的方法:
 图1。
图1。 图3。
图3。
图1和图3,可以用无序列表ul或定义列表dl标识。配合使用lidtddstrongemspan标签。
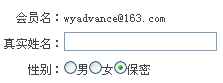
 图2。
图2。
图2是一个表单,可以用formlabelinput等标签加以标识。
小结:
这三个图片所示的页面元素,均不是表格类的数据,用表格标签不妥当。
使用表格作为网页排版、布局页面元素是不合理的。
表格是用来显示数据的。
至于什么样的数据形式以表格来标识,没有统一的规范。
或许大家对它有着不同的理解,除了数据表,别的元素在什么情况下用表格表示呢。
其实根据情况,可以选择多种标签。可能是无序列表,可能是定义列表。
至于CSS样式的实现,那就是属性定义的问题。
不要因为CSS设置比较繁琐,而否定内容本身的语义。
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
更新日志
2024年11月15日
2024年11月15日
- 谭艳精讯TEST-CD试音39号》2CD[DTS-WAV]
- 姚璎格《发烧女中音》DSD版[低速原抓WAV+CUE][1G]
- 张玮伽《微风细雨DSD》发烧大碟[WAV+CUE][1.1G]
- 群星《2024好听新歌14》十倍音质 U盘音乐 [WAV分轨][966M]
- s14全球总决赛T1战队队员都有谁 LOLs14全球总决赛T1战队介绍
- 英雄联盟faker身价有10亿吗 英雄联盟faker身价介绍一览
- faker大魔王称号怎么来的 faker大魔王称号来源介绍
- PS5 Pro上的蒂法更美了!博主盛赞新机1000%值得购买
- 腾讯互娱再离职一员大将!或因供应商贪腐
- Ayaneo3游戏掌机预热:旗舰定位、造型圆润自带底键
- 动力火车.1999-背叛情歌【上华】【WAV+CUE】
- 刘力扬.2019-Neon.Lit虹【摩登天空】【FLAC分轨】
- 群星.2002-恋爱物语情歌对唱精选2CD(引进版)【滚石】【WAV+CUE】
- 群星《闽南情24K德国HD金碟》2CD[WAV+CUE]
- 周传雄《恋人创世纪》环球唱片[WAV+CUE]
