坐一个滤镜效果,CSS样式如下:
复制代码代码如下:
.mask {
width:100%;
height:100%;
background-color:#000 ;
position:fixed;
top:0px;
left:0px;
opacity:0.2;
/* IE 8 */
filter:alpha(opacity=20);
/* Firefox,Safari(WebKit),Opera */
-ms-filter:alpha(opacity=20);
/* IE 4-7 */
zoom:1;
/* set "zoom","width" or "height" to trigger "hasLayout" in IE 7 and lower */
display:none;
z-index:1;
-moz-opacity:0.2;
}
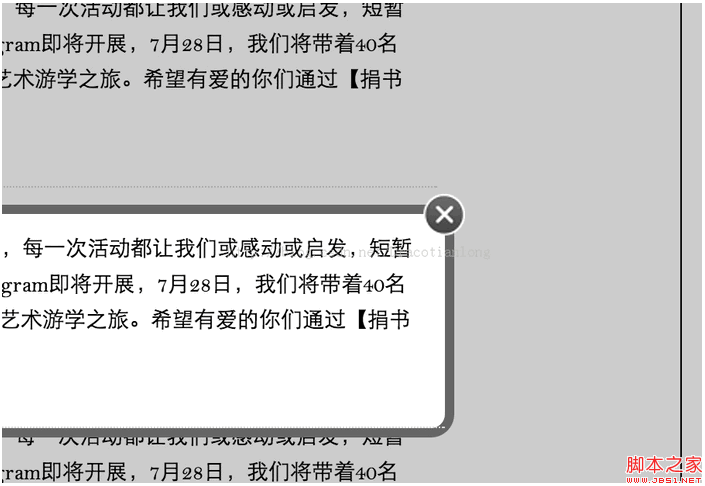
这个效果在Chrome,FF等下都是ok的,唯独在IE下出现下面的黑色的。

实际上应该是这样的:

解决方式是把background-color修改成background-image: url(../img/picshow_bg.png) ; 久可以了。
复制代码代码如下:
.mask {
width:100%;
height:100%;
background-color:#000 ;
position:fixed;
top:0px;
left:0px;
opacity:0.2;
/* IE 8 */
filter:alpha(opacity=20);
/* Firefox,Safari(WebKit),Opera */
-ms-filter:alpha(opacity=20);
/* IE 4-7 */
zoom:1;
/* set "zoom","width" or "height" to trigger "hasLayout" in IE 7 and lower */
display:none;
z-index:1;
-moz-opacity:0.2;
}
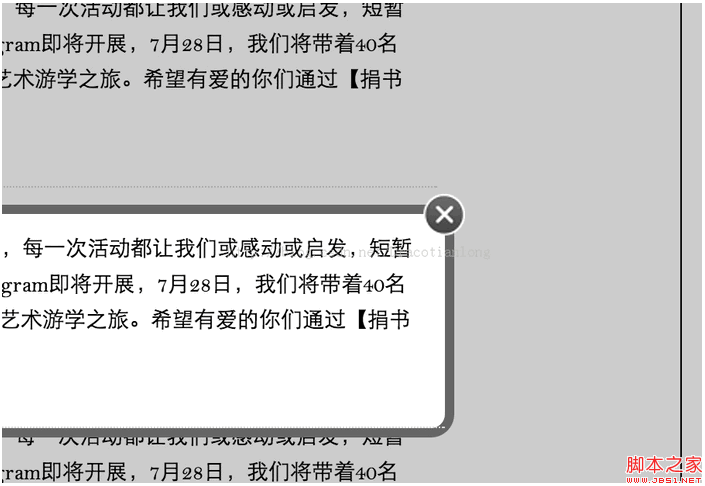
这个效果在Chrome,FF等下都是ok的,唯独在IE下出现下面的黑色的。

实际上应该是这样的:

解决方式是把background-color修改成background-image: url(../img/picshow_bg.png) ; 久可以了。
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
更新日志
2024年11月20日
2024年11月20日
- 童丽《微风细雨XRCD2》[原抓WAV+CUE]
- 群星 《车乐坊1》DTS魔音[WAV+CUE][1.7G]
- 邓丽君.2024 -《生誕70年ベスト?アルバム 沒後30年》环球日版 [WAV+分轨][993M]
- 群星《一人一首成名曲》1998 台湾金碟珍藏版[WAV+CUE][1.1G]
- 陈百强2024-《凝望》头版限量编号MQA-UHQCD[WAV+CUE]
- 测试示范《监听天碟3》头版限量编号LECD[WAV+CUE]
- 陈瑞《爱你到天荒地老HQ》头版限量[低速原抓WAV+CUE]
- 徐小凤 《徐小凤殿堂18首》24K金碟[WAV+CUE]
- 保时捷原厂车载爆棚动态试音碟《Panamera_Soundtrack》DTS[WAV分轨][1G]
- 容祖儿《小小》香港首版 [WAV+CUE][1.1G]
- 莫文蔚《拉活…》SONY [WAV+CUE][1G]
- Beyond《极品天碟》LPCD45II首批限量版[WAV+CUE][1.7G]
- HIFI示范巅峰之作《情解药·Hi-Fi心魂》2CD[WAV+CUE]
- 房东的猫2021-关于彻夜不眠的事情(EP)[青柴文化][WAV+CUE]
- 群星.1993-一曲成名·青春无悔【飞碟】【WAV+CUE】
